Khusus untuk OS Windows, Tahukah anda bahwa semua yang anda lihat di layar monitor komputer bisa disimpan dalam bentuk gambar dengan trik cara yang sangat mudah melalui fitur fungsi tombol print screen.
Kalau anda belum paham cara nya bisa di kunjungi Cara Membuat Blog
Tidak perlu install program piranti lunak / software yang rumit untuk karena semua yang dibutuhkan sudah ada di komputer pc yang kita pakai.
Langkah Mengsave Gambar Di Layar Monitor Yang Gampang :
1. Rekam semua yang tampak di layar monitor anda dengan hanya memencet / menekan tombol "print screen" satu kali di keyboard.
2. Buka program "paint" di start menu bagian Programs - Accessories. Paint adalah program aplikasi pengolah gambar yang ada di OS Windows. Untuk OS lain bisa menggunakan pengolah gambar yang ada.
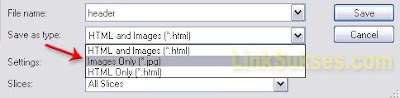
3. Pilih menu "edit" lalu pilih "paste". Gambar yang anda rekam keluar dan siap untuk diolah sesuai dengan keinginan dan kebutuhan anda. Setelah puas, simpan file gambar tersebut menjadi tipe gambar yang anda inginkan (umumnya jpeg / jpg).
Dengan paint kita bisa mengolah gambar yang terlihat seperti memotong gambar, mengambil potongan yang kita inginkan saja, menambah tulisan / teks pada gambar, menggambar sesuatu, menyimpan gambar dan lain sebagainya.
Semoga ada manfaat.....
Kalau anda belum paham cara nya bisa di kunjungi Cara Membuat Blog
Tidak perlu install program piranti lunak / software yang rumit untuk karena semua yang dibutuhkan sudah ada di komputer pc yang kita pakai.
Langkah Mengsave Gambar Di Layar Monitor Yang Gampang :
1. Rekam semua yang tampak di layar monitor anda dengan hanya memencet / menekan tombol "print screen" satu kali di keyboard.
2. Buka program "paint" di start menu bagian Programs - Accessories. Paint adalah program aplikasi pengolah gambar yang ada di OS Windows. Untuk OS lain bisa menggunakan pengolah gambar yang ada.
3. Pilih menu "edit" lalu pilih "paste". Gambar yang anda rekam keluar dan siap untuk diolah sesuai dengan keinginan dan kebutuhan anda. Setelah puas, simpan file gambar tersebut menjadi tipe gambar yang anda inginkan (umumnya jpeg / jpg).
Dengan paint kita bisa mengolah gambar yang terlihat seperti memotong gambar, mengambil potongan yang kita inginkan saja, menambah tulisan / teks pada gambar, menggambar sesuatu, menyimpan gambar dan lain sebagainya.
Semoga ada manfaat.....